Boleh dikatakan header itu bagaikan mahkota pada sebuah blog. Itulah yang menjadi ciri khas dan yang akan melekat di benak pengunjung. Karena itu biasanya header bawaan template blogspot cendrung diutak-atik oleh seorang Blogger, baik ukuran, warna, font, judul maupun deskripsinya. Dan salah satu yang sangat mempengaruhi tampilan header adalah gambarnya. Nah, untuk memasang gambar pada header ini cukup mudah. Caranya adalah sebagai berikut:
1. Sebelum memasukkan gambar pastikan dulu ukuran gambar (image)nya sudah sama dengan ukuran header. Sedangkan untuk melihat ukuran header ini masuklah terlebih dahulu ke halaman Dasbor blog anda. Kemudian klik Rancangan.
2. Kemudian klik pada Edit HTML.
3. Carilah kode: #header-wrapper { di kotak Edit HTML.
4. Agar lebih mudah mencarinya tekan (Ctrl + F) pada keyboard, sehingga muncul kotak pencarian. Ketiklah kode yang akan dicari pada kotak tersebut lalu tekan enter. Maka secara otomatis kode yang dicari akan langsung muncul dalam keadaan terseleksi dengan warna hijau. Pada contoh ini tampak width (lebar) headernya adalah 660px (pixels). Sedangkan untuk tingginya bisa anda tambahkan kode height tepat di bawahnya, mislanya 150px. Agar posisi gambar bisa tepat pada kotak header jangan lupa ubah angka bordernya menjadi 0px. Nah, sekarang sudah diketahui ukuran headernya, yaitu 660px x 150px. Jika ukuran gambar anda belum sama, ubahlah terlebih dulu ukurannya. Jika anda belum tau caranya bisa dilihat di sini.

5. Jika ukuran gambar anda sudah cocok, sekarang masuklah ke halaman Edit Laman.
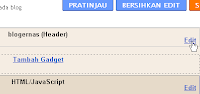
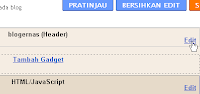
 6. Klik Edit pada bagian Header.
6. Klik Edit pada bagian Header.

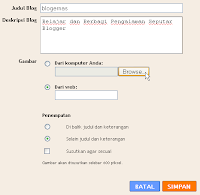
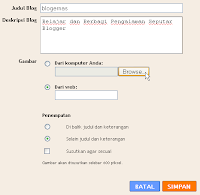
7. Pastikan anda mencentang Selain judul dan keterangan. Kemudian klik Browse untuk mengupload gambar dari komputer anda.

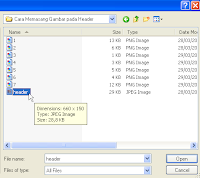
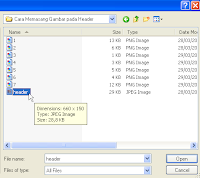
8. Carilah lokasi penyimpanan gambar kemudian klik open.

9. Tunggu proses upload gambar berlangsung

10. Nah, jika gambarnya sudah muncul klik SIMPAN.

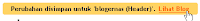
11. Sekarang anda sudah bisa melihat hasilnya dengan cara mengklik tulisan Lihat Blog.

1. Sebelum memasukkan gambar pastikan dulu ukuran gambar (image)nya sudah sama dengan ukuran header. Sedangkan untuk melihat ukuran header ini masuklah terlebih dahulu ke halaman Dasbor blog anda. Kemudian klik Rancangan.
2. Kemudian klik pada Edit HTML.
3. Carilah kode: #header-wrapper { di kotak Edit HTML.
4. Agar lebih mudah mencarinya tekan (Ctrl + F) pada keyboard, sehingga muncul kotak pencarian. Ketiklah kode yang akan dicari pada kotak tersebut lalu tekan enter. Maka secara otomatis kode yang dicari akan langsung muncul dalam keadaan terseleksi dengan warna hijau. Pada contoh ini tampak width (lebar) headernya adalah 660px (pixels). Sedangkan untuk tingginya bisa anda tambahkan kode height tepat di bawahnya, mislanya 150px. Agar posisi gambar bisa tepat pada kotak header jangan lupa ubah angka bordernya menjadi 0px. Nah, sekarang sudah diketahui ukuran headernya, yaitu 660px x 150px. Jika ukuran gambar anda belum sama, ubahlah terlebih dulu ukurannya. Jika anda belum tau caranya bisa dilihat di sini.

5. Jika ukuran gambar anda sudah cocok, sekarang masuklah ke halaman Edit Laman.
 6. Klik Edit pada bagian Header.
6. Klik Edit pada bagian Header.
7. Pastikan anda mencentang Selain judul dan keterangan. Kemudian klik Browse untuk mengupload gambar dari komputer anda.

8. Carilah lokasi penyimpanan gambar kemudian klik open.

9. Tunggu proses upload gambar berlangsung

10. Nah, jika gambarnya sudah muncul klik SIMPAN.

11. Sekarang anda sudah bisa melihat hasilnya dengan cara mengklik tulisan Lihat Blog.












Mantap artikelnya.. Sob KaLo memasang gambar header versi Mobile giMana ???
BalasHapus